진행한 것들
이번 주는 파이널 데모데이를 대비해 마지막 컨텐츠들을 추가하는 시간을 가졌다.
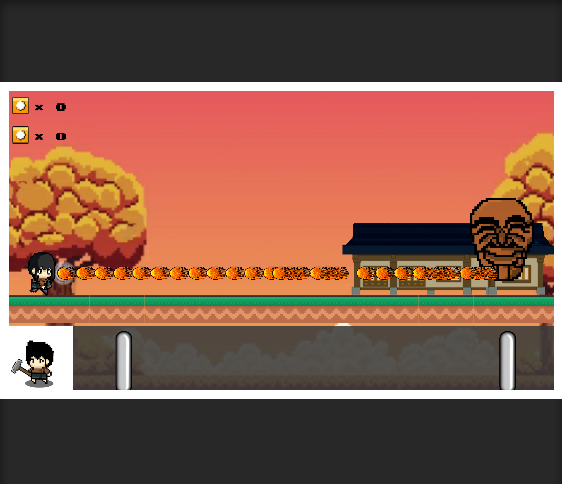
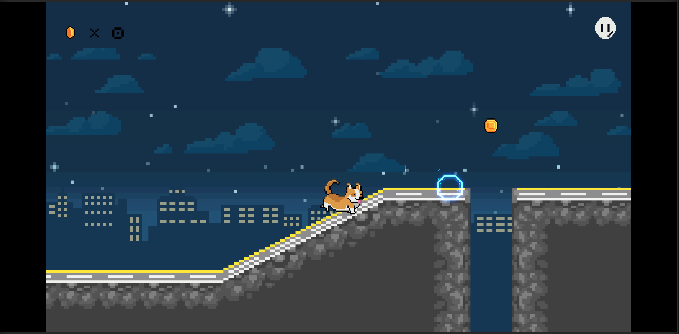
나는 주로 Level1 튜토리얼 부분을 맡아 맵을 만들고 인디케이터를 만드는 작업을 수행하였다.

또한 스크립터블 오브젝트를 이용하여 맵 마다 배경을 다르게 세팅해주고 Texture offset을 타일링 하는 작업도 하였습니다.

한 주 후기
이번 주는 버그가 굉장히 많은 주였다. 다른 사람들과의 작업물이 겹치는 경우가 많다보니 원인이 어디서 발생했는지부터 따져야 하고 원인지를 발견했을 때부터 다시 버그가 왜 일어났는지를 따져야 하기 때문에 시간이 더 걸렸던 것 같다. 사실 나는 버그를 잡는 작업을 좋아하는 편이다. 스트레스는 많이 받지만 버그를 잡고나서 프로그램이 정상적으로 돌아갈 때의 성취감은 나의 동기를 자극할만한 만큼 좋다. 특히나 이번에는 버그 중에 스크립터블 오브젝트 때문에 고생했는데 에디터에서 잘만 됐던 스크립트가 빌드만 되면 자꾸 Null값이 되어 제대로 불러오지 못하는 버그가 있었다. 레퍼런스를 찾으면서 여러 시도를 해보다가 당장의 해결책을 발견했는데 스크립터블 오브젝트를 참조한 컴포넌트를 제거하고 다시 붙이는 방법이었다. 원인은 불분명한데 이미 참조가 된 상태에서 스크립터블 오브젝트의 이름을 변경했어서 참조를 못 찾는 오류라고 짐작된다.
다음 주에는 파이널 데모데이를 준비하기 위해 마지막 컨텐츠 제작과 다듬기 작업들, 그리고 발표 준비를 할 예정이다. 할 일이 많아 부담감이 좀 있지만 내가 열심히 한 만큼 나올 것이니까 열심히 해볼 생각이다. 다음 주도 파이팅!
본 포스팅은 유데미-웅진씽크빅 취업 부트캠프 유니티 1기 과정 후기로 작성되었습니다.
'유데미 스타터스 유니티 개발자 1기' 카테고리의 다른 글
| 유데미 스타터스 유니티 개발자 1기 취업 부트캠프 - 프로젝트 6주차 (1) | 2023.02.20 |
|---|---|
| 유데미 스타터스 유니티 개발자 1기 취업 부트캠프 - 프로젝트 5주차 (0) | 2023.02.13 |
| 유데미 스타터스 유니티 개발자 1기 취업 부트캠프 - 프로젝트 4주차 (0) | 2023.02.07 |
| 유데미 스타터스 유니티 개발자 1기 취업 부트캠프 - 프로젝트 3주차 (0) | 2023.02.01 |
| 유데미 스타터스 유니티 개발자 1기 취업 부트캠프 - 프로젝트 2주차 (0) | 2023.01.22 |