오늘의 학습 키워드
ScriptableObject
공부한 내용
스크립터블 오브젝트로 아이템 만들고 관리하기
아이템의 데이터를 인벤토리 UI에 넘겨 받고 인벤토리 UI에서 다른 UI로 아이템 데이터를 넘겨주기 위해 스크립터블 오브젝트를 사용하게 되었다.

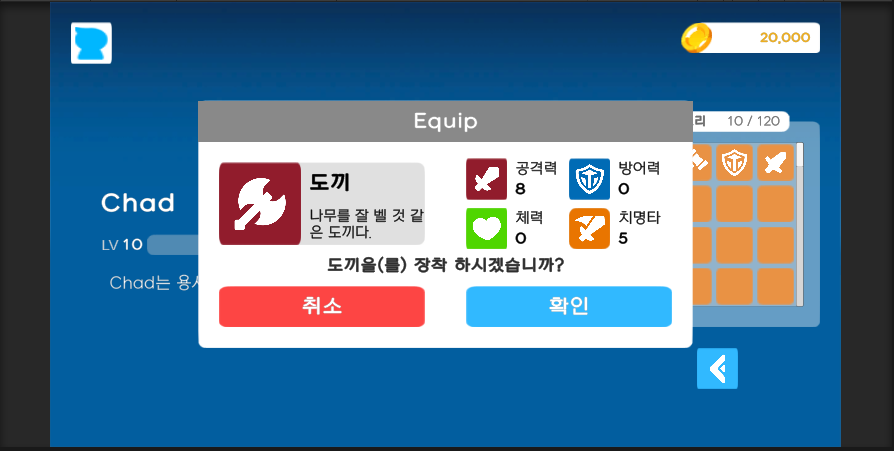
인벤토리의 아이템 UI를 클릭하면 그 해당 아이템의 정보가 팝업에 넘겨지게 되며 UI가 갱신된다.

장착하면 아이템 UI에 E라는 표시가 뜨게 되고 장착을 해제하면 E가 사라진다.



아이템 데이터 전달에 대한 고민
고민 : 인벤토리 아이템 데이터를 팝업UI에게 넘겨주는 과정에서 아이템의 정보를 어떻게 넘겨야 할지 생각해보았다.
시도한 것 : 팝업 UI에서 현재 아이템UI를 가지고 있는 방법이다.
문제점 : 팝업 UI가 현재 아이템 정보를 가지게 되면 인벤토리와의 중복 데이터가 생기게 될 수도 있고 구조상 크게 관련 없는 객체가 다른 객체를 참조하게 된다.(굳이? 느낌)
public class UsePanel : MonoBehaviour
{
private ItemUI _currentItemUI;
}시도한 것 2 : 인벤토리에서 콜백으로 아이템UI에게 데이터만 넘기고 명령은 인벤토리에서 이루어지는 방법 - 구조상으로도 관리자가 시키는 방식
private void InitItems()
{
foreach (var item in items)
{
ItemUI itemUI = Instantiate(itemUIPrefab, itemFrameArr[_currentIdx].transform).GetComponent<ItemUI>();
itemUI.SetData(item.itemData);
itemUI.OnItemClicked += ActiveUsePopup;
_currentIdx++;
}
usePanel.OnUsed += OnUsedItem;
}
private void ActiveUsePopup(bool isActive, ItemUI itemUI)
{
ItemData tempData = itemUI.Data;
ItemData newData = InitNewData(tempData);
itemUI.SetData(newData);
_currentItemUI = itemUI;
usePanel.SetCurrentItemData(itemUI.Data);
usePanel.gameObject.SetActive(isActive);
}
오늘의 회고
오늘은 개인 과제에서 인벤토리 관련 부분을 집중적으로 진행했다. 데이터는 어떻게 넘겨야 할지 구조에 어떻게 짜야될지에 대해서도 고민을 많이한 날이었다. 튜터님의 선발대 강의도 있었는데 UI 관련해서 팝업 시스템을 알려주셨다. 팀 프로젝트 때는 팝업 시스템을 구현해봤으면 좋겠다는 생각이 들었다. 또한 다음 프로젝트 때는 무한 스크롤뷰라는 기능을 한 번 구현해봐야겠다는 생각도 들었다.
내일은 과제 제출날이다. 열심히 한 만큼 잘 정리해서 제출하도록 하자. 내일도 파이팅!
'스파르타 Unity 1기' 카테고리의 다른 글
| 내일배움캠프 35일차 TIL - UI 팝업 관리 (0) | 2023.09.25 |
|---|---|
| 내일배움캠프 34일차 TIL - Status와 UI 연동 (0) | 2023.09.22 |
| 내일배움캠프 32일차 TIL - 캐릭터 UI에 띄우기, 스크롤 뷰 사이즈 자동화 (0) | 2023.09.20 |
| 내일배움캠프 31일차 TIL - NavMesh.SamplePosition (0) | 2023.09.19 |
| 내일배움캠프 30일차 TIL - 낮과 밤 구현 해석, 1인칭 회전 (1) | 2023.09.18 |