오늘의 학습 키워드
Atan2, Tilemap
공부한 내용
Pixel Per Unit
Pixel Per Unit은 한 유닛 당 몇 픽셀을 표현할건지이다.
아래의 사진에서 보자면 100픽셀 당 한 유닛을 표현하는데 가로 기준으로 16픽셀만 들어가 있으니 16/100 유닛을 표현할 수 있는 것이다. 만약 Pixel Per Unit을 16으로 한다면 해당 텍스처가 가로로 한 칸을 표현할 수 있게 된다.
그러므로 Pixel Per Unit 값이 작을 수록 크기가 커지고 값이 클수록 크기가 작아진다.

TileMap
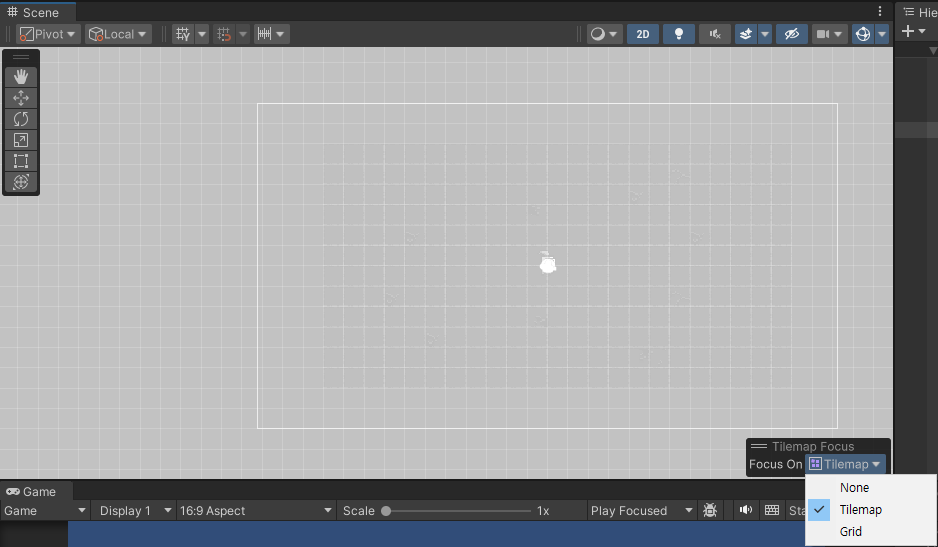
타일맵은 아래 사진 처럼 그릴 때 레이어를 나눠서 그릴 수 있고 충돌도 레이어를 나눠서 적용할 수 있다.



추가로 타일맵을 켜면 Focus On 모드로 필터링을 할 수 있다.

Atan2
아래의 코드처럼 MathF.Atan2를 사용한다면 벡터의 각도를 구할 수 있다.
그 각도의 절댓값이 90보다 크다면(-90~-180 || 90~180) Sprite의 방향을 바꾼다는 의미이다.
private void Look(Vector2 direction)
{
float angle = MathF.Atan2(direction.y, direction.x) * Mathf.Rad2Deg;
bool flipX = Mathf.Abs(angle) > 90f;
_renderer.flipX = flipX;
}해당 내용을 잘 설명한 블로그가 있다. 나는 개인적으로 이해하는데 도움이 많이 됐다.
https://robotree.tistory.com/7
[Unity3D] 게임 오브젝트의 마우스 방향으로 바라보기
슈팅게임 등 마우스 포인터의 방향으로 게임 오브젝트가 회전을 해야 할 경우가 있습니다. 본인의 경우에는 간단하게 LookAt(); 이라는 함수를 써볼 생각했었으나, 약간의 오류를 발견하고 좀 더
robotree.tistory.com
오늘의 회고
오늘은 유니티 입문에 대한 강의를 듣고 개인 과제를 조금 진행해보았다. 강의를 듣거나 개인 과제를 진행하면서 잊어버렸던 부분과 새롭게 알게된 부분들이 계속 생긴다. 새로 알게된 부분은 실제로 적용해보면서 익히고 잊어버렸던 부분은 다음에 또 까먹지 않게 내 방식대로 정리해야겠다.
내일부터 본격적으로 개인 과제를 수행하게 될텐데 이미 어떻게 만들지는 대략적으로 생각해놨으니 구현하기만 하면 될 것 같다. 내일도 파이팅!
'스파르타 Unity 1기' 카테고리의 다른 글
| 내일배움캠프 22일차 TIL - UI 바인딩, Enum.GetNames() (0) | 2023.09.06 |
|---|---|
| 내일배움캠프 21일차 TIL - InputSystem(SendMessage, Invoke Unity Events) (0) | 2023.09.05 |
| 내일배움캠프 4주차 WIL - 팀 TextRPG (0) | 2023.09.04 |
| 내일배움캠프 19일차 TIL - 아이템 참조 (0) | 2023.09.01 |
| 내일배움캠프 18일차 TIL - 사용자 데이터와 테이블 (1) | 2023.08.31 |